写在前面的话
在iOS中,动画的方式不仅仅有CoreAnimation,这种使用各个控件属性修改而成的动画。
我们还有最原始的动画方案 - 逐帧动画(Frame By Frame)!
意思很简单,就是使用一帧一帧的图片来进行动画的制作,有过视频编辑经验的开发者应该知道,在帧率为25~30时,人眼已经可以把它当作流畅的动画了。(什么?你要60FPS,请左转移至孤岛危机区)
本篇文章翻译于笔者在北京被抓起来隔离的14天中,目前第8天。(written in 如家)
这是一篇3分钟读物文章,用来快速设定逐帧动画。
希望能够借此篇简短的文章,抛砖引玉。
通过UIImageView来制作逐帧动画
作者:豪徳寺 謙
原文链接:https://qiita.com/shtnkgm/items/f0b189e4184fe6c90707
UIImage虽然是用来表示图像的控件,视作场合也可以使用作为逐帧动画。但是,如果是那种圆弧一样的形状层动画的话,请使用CAShapeLayer。
通过UIImageView来制作逐帧动画
将一张一张图像按照一定时间间隔进行表示的话,就是最后能看起来好像动画一样的逐帧动画。
如果是制作真正的动画的话,或许使用其他的API比较好,但是,要说最简单的方法,UIImageView也是一个好的选择。
目录:
1. 制作逐帧动画的步骤
2.示例代码
3.设定storyboard
4.示例动画
通过UIImageView来制作逐帧动画
首先,需要制作一个UIImage的数组,用来分割一帧一帧的动画。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// 制作UIImage的数组 var imageListArray :Array<UIImage> = [] // 从图像生成UIImage实例 let image1 = UIImage(named:"cat_1")! let image2 = UIImage(named:"cat_2")! ... // 向数组内添加UIImage imageListArray.append(image1) imageListArray.append(image2) ... |
生成UIImageView的实例对象,将刚才的数组设定到animationImages属性上。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// UIImageView的实例对象 let imageView:UIImageView = UIImageView(image:image1) ... // 将属性赋值为图像数组 imageView.animationImages = imageListArray // 设定间隔(秒) imageView.animationDuration = 3 // 设定重复次数,0为无限重复 imageView.animationRepeatCount = 1 // 动画开始 imageView.startAnimating() // 动画结束 imageView.stopAnimating() |
示例代码
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // 设定画面背景 self.view.backgroundColor = UIColor(red:0.44,green:0.41,blue:0.36,alpha:1.0) } // 点击按钮以后动画开始 @IBAction func start(sender: AnyObject) { // 动画的每帧图像 let image1 = UIImage(named:"cat_1")! let image2 = UIImage(named:"cat_2")! let image3 = UIImage(named:"cat_3")! let image4 = UIImage(named:"cat_4")! // 声明图像数组 var imageListArray :Array<UIImage> = [] // 往数组中添加各个图像,虽然有点长... imageListArray.append(image1) imageListArray.append(image2) imageListArray.append(image3) imageListArray.append(image4) // 画面的屏幕尺寸 let screenWidth = self.view.bounds.width let screenHeight = self.view.bounds.height // 图像的尺寸 let imageWidth = image1.size.width let imageHeight = image1.size.height // 生成UIImageView实例对象,并初始化为第一张图像 let imageView:UIImageView = UIImageView(image:image1) // 按照图像本身的尺寸设定imageView的尺寸 let rect = CGRect(x:0, y:0, width:imageWidth, height:imageHeight ) imageView.frame = rect // 将imageView居中 imageView.center = CGPoint(x:screenWidth/2, y:screenHeight/2) // 将imageView加入为子视图 self.view.addSubview(imageView) // 将animationImages赋值为图像数组 imageView.animationImages = imageListArray // 间隔时间(秒) imageView.animationDuration = 3 // 重复次数 imageView.animationRepeatCount = 1 // 动画开始 imageView.startAnimating() // 动画结束 //imageView.stopAnimating() } } |
设定stroyboard
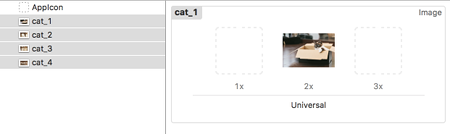
添加对应Retina屏幕@2x的图像, cat_1@2x.jpg, cat_2@2x.jpg, …
把这些放到Assets.xcassets里面。

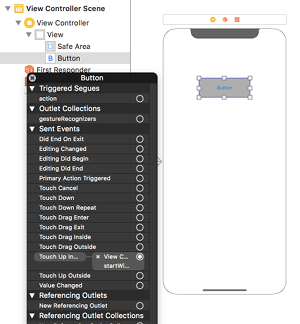
将按钮添加至storyboard,添加适当背景色,并把「Touch up Inside」事件与start(sender: AnyObject)方法关联起来。

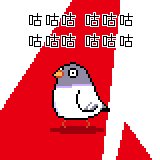
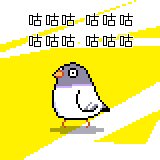
示例动画
总结
逐帧动画也是一项很好的解决方案,这篇文章简短的介绍了逐帧动画的设定原理。
可以作为3分钟读物来查阅~
期待下次再见~






评论